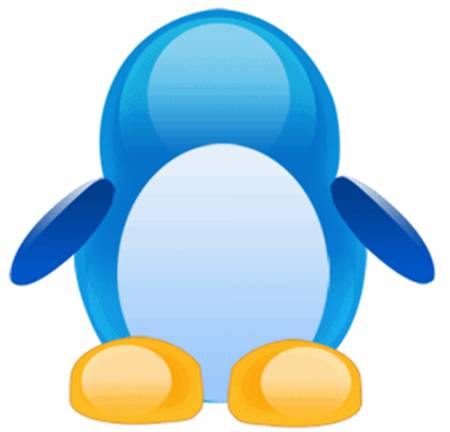
Создаём новый документ(Ctrl+N), и с помощью Pen Tool рисуем форму приблизительно как на рисунке:
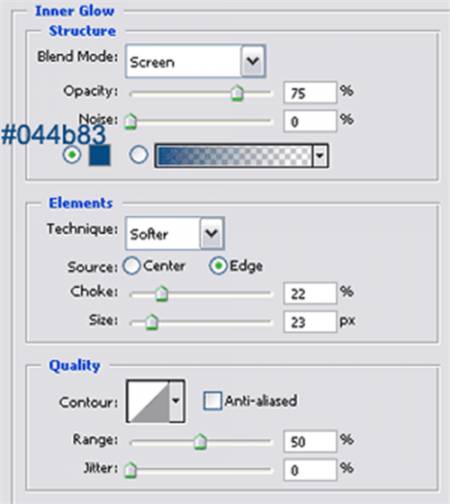
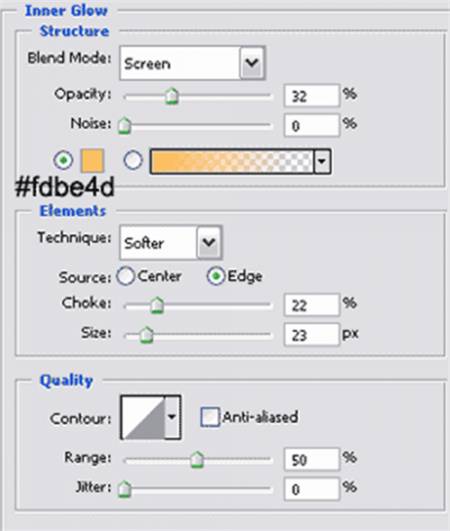
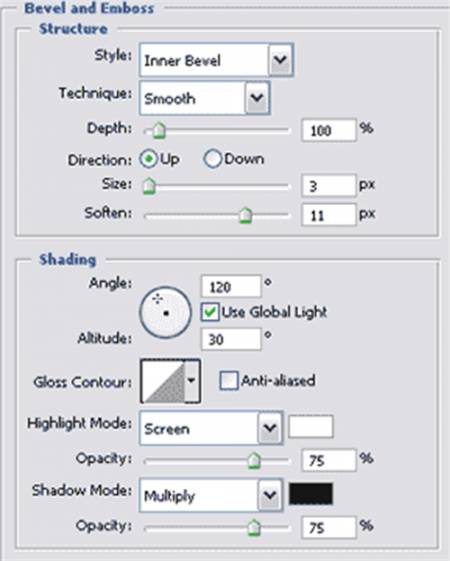
Дважды кликаем на этом слое, чтоб перейти к панели Layer Style и применяем следующие настройки:
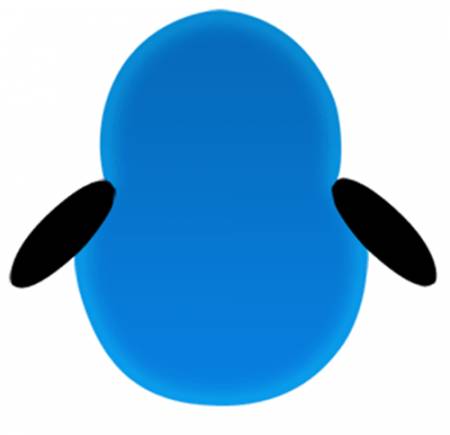
В результате получаем следующее:
Далее создаём новый слой и используя Elliptical Marquee Tool рисуем два выделения как на рисунке ниже, и заливаем их чёрным цветом.
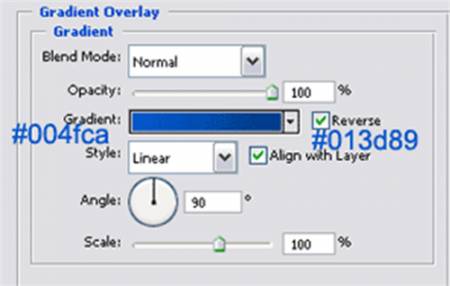
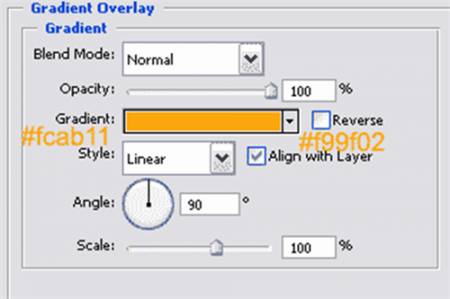
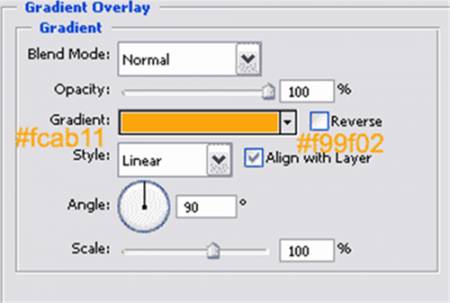
Дважды кликаем по слою с "крыльями пингвина" и в открывшейся панели Layer Style выбираем стиль Gradient Overlay со следующими настройками:
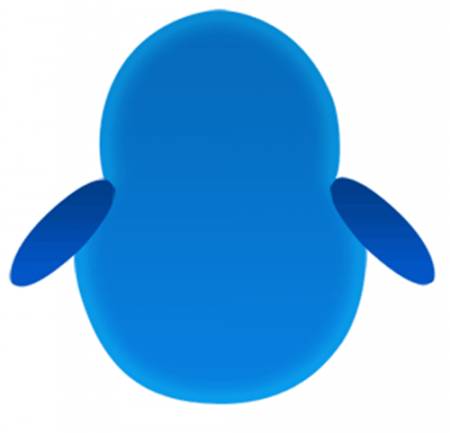
В результате наших манипуляций получаем следующее:
Любым известным Вам способом делаем выделение на слое с "крыльями пингвина" как показано на рисунке ниже:
Не снимая выделения, создайте новый слой, и залейте выделение градиентом (цвет white to transparent) сверху вниз.
Далее дублируем этот слой (Layer > Duplicate Layer)
Затем трансформируем продублированный слой (горизонтальное отражение). Заходим в Edit > Transform > Flip Horizontal, и размещаем второе выделение как на рисунке:
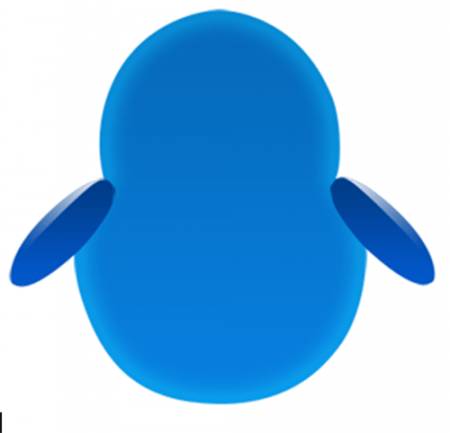
Теперь у нас пингвин с двумя бликами на крыльях.
Используя Elliptical Marquee Tool делаем выделение на теле пингвина как показано на рисунке ниже:
Снова создайте новый слой (выше слоя с крыльями), и залейте выделение Gradient Tool (цвет white to transparent), но теперь снизу вверх. Для параметра Blending Mode, находящегося в левом верхнем углу панели Layers, выберите значение Soft Light, и снизти прозрачность слоя до 55%.
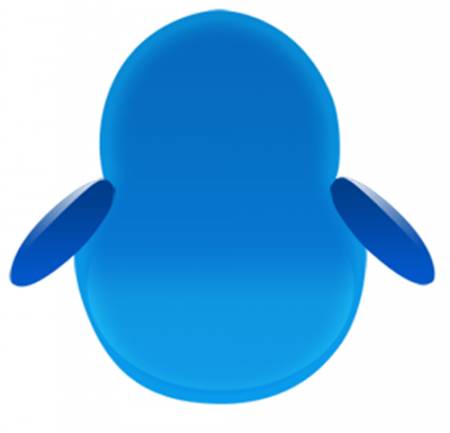
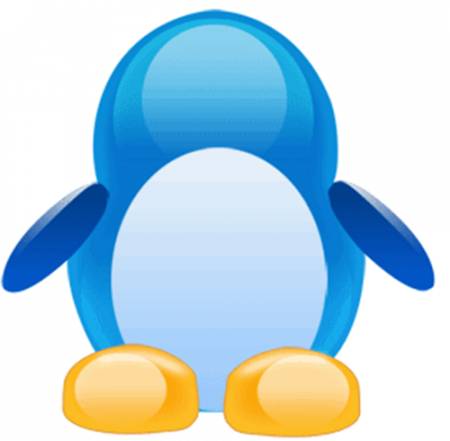
Вот что должно получиться:
Далее повторяем те же операции на голове будущего пингвина, но теперь значение Soft Light меняем на Normal.
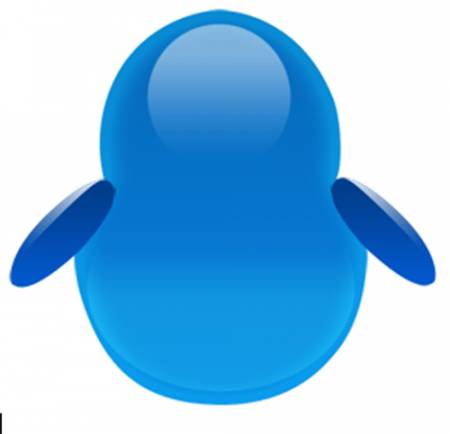
И выглядеть это будет приблизительно так:
Создайте новый слой, и сделайте ещё одно выделение на голове пингвина, больше первого, с насройками как первое, но значение Normal поменяйте на Soft Light. У вас должно получится что-то подобное:
Создайте новый слой, и сделаете выделение как на рисунке:
Залейте выделение белым цветом и примените стиль Gradient Overlay со следующими настройками:
В результате вот что получим:
Теперь делаем ноги.:) С помощью Pen Tool на новом слое рисуем форму как на рисунке. Дублируем этот слой и переносим первую форму на место второй ноги:
Клик правой кнопкой на каждом из этих слоёв, и выбираем команду Rasterize Layer (растрируем слои). Далее выделяем оба слоя и нажимаем Ctrl+E, чтобы слить их. (можно просто выбрать "объединить с предидущим")
И применяем к этому (уже слитому) слою следующие параметры стиля:
Вот и половина пингвина готова:
Далее в новом слое на каждой ноге делаем выделение и заливаем их градиентом (цвет тот же). Снижаем прозрачность слоя до 60%.
Создаём новый слой и на нём делаем следующее выделение:
Залиавем выделение белым цветом, идём в Filter > Blur > Guassian Blur (Radius 3-4 pixels), дублируем этот слой и переносим его на вторую ногу, также как мы делали с бликами на крыльях:
Далее используя Pen Tool рисуем нос в виде кусочка пиццы, как на рисунке:
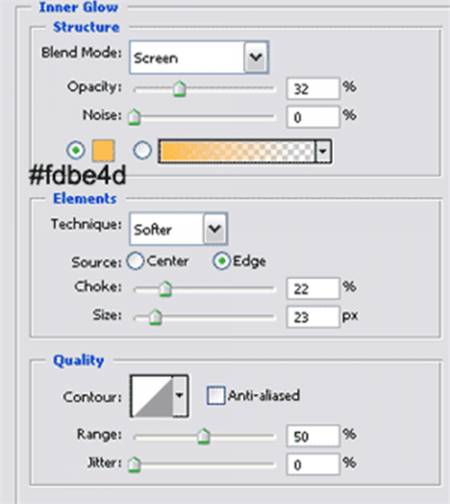
К нему применим стили:

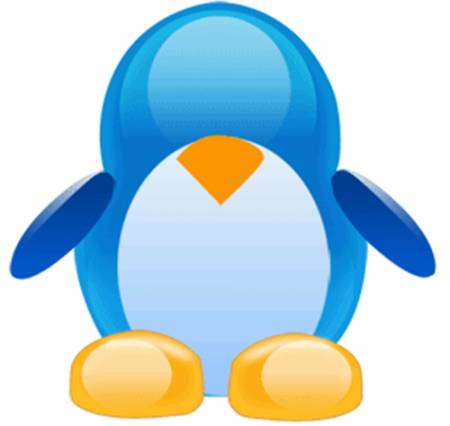
Нос готов. Мы сделали на нём акцент, так как это центральный элемент нашей картинки.

Сейчас, используя Elliptical Marquee Tool, рисуем в новом слое два выделения как на рисунке, и заливаем их белым цветом.

Применяем к ним следующие стили:




Мы почти закончили, нам осталось лишь нарисовать зрачки.
Создайте новый слой, и нарисуёте в нём два чёрных овальчика:

Сделайте два выделения в зрачках, и залейте их градиентом.
Вот и всё - наш пингвинёнок готов.
Автор урока: tresor