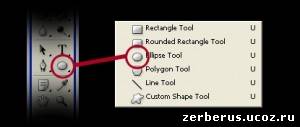
Для начала откройте новый документ File – New любого размера. Залейте его черным цветом Edit – Fill – Color и выберите инструмент Ellipse Tool.

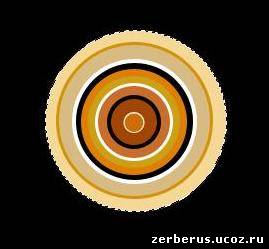
С помощью этого инструмента начните рисовать круг (каждый раз удерживайте клавишу Shift, когда рисуете круг, для сохранения идеальных пропорций). Все круги, как видите, были созданы разного размера. Таким образом, рисуя круги один над другим, мы получаем эффект такой же, как на изображении.

Необходимо создавать каждый круг на отдельном слое и задавать им желаемый цвет. Я использовал схожие тона.

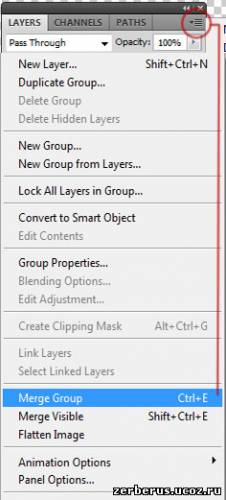
Создайте новую группу, кликнув по иконке в виде папки, которую вы увидите в нижней части палитры слоев Create a new group. Включите в нее все слои, которые вы создали ранее для кругов (просто выделите и перетащите их один за другим в папку, которую создали).
Следующее, что вам нужно сделать – объединить все слои. Для этого необходимо выделить папку, кликнуть по окошку с параметрами слоя и выбрать Merge Group.
В этом шаге создадим рефлексы, которые придадут нашему кругу бликов, а также некой глубины. Для начала кликнем по миниатюре слоя при нажатой клавише Ctrl, мы видим, что у нас выделилось содержимое слоя (круг).

Не снимая выделения, создайте новый слой (расположите его над слоем с кругом); на нем мы будем создавать рефлексы.
Возьмите инструмент Gradient Tool и примените свои параметры (важная часть): вы увидите линию с градиентом, кликните по ней дважды для открытия окна градиентов.

Создать наш градиент будет легко. Просто используйте две точки градиента белого цвета в начале и в конце линии градиента. Обратите внимание, что у белой точки в конце непрозрачность (opacity) уменьшена до 0% (Чтобы уменьшить непрозрачность точки градиента, кликните по индикатору, расположенному над индикатором выбора цвета, это и есть непрозрачность (opacity).

На этот раз мы преобразим наш градиент. На новом слое, который мы создали над слоем с нашим кругом, проведите градиентом сверху вниз.
Помните, что выделение круга должно быть активным.

Теперь уменьшим opacity этого слоя до 84% и заливку (fill) до 89%. Выберите инструмент Eraser Tool и кистью с жесткостью (hardness) 100% и 100% opacity сотрите часть градиента, как показано на рисунке ниже.

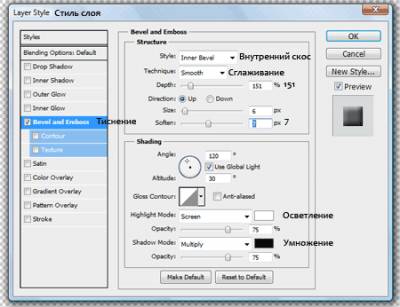
В завершение придадим кругу глубины и объема. Этого мы достигнем, применив эффект Bevel and Emboss.
Дважды кликните по слою с кругом (только рядом с названием, а не по самому названию), и перед вами появится окно стилей слоя (layer styles). Выберите параметр Bevel and Emboss и примените следующие настройки:
Мы подошли к завершению урока. Теперь вы знаете, как создавать векторные круги с объемным эффектом и сможете применить их к своим следующим работам.
Для создания финального изображения вам нужно просто сгруппировать (Merge) слой с кругом и слой с бликом. Затем дублируйте группу несколько раз и поменяйте расположение и размер каждого круга.
автор: zealot
Источник: http://www.pixelbox.ru/blog/photoshop-tutorials/506.html