Шаг 1.
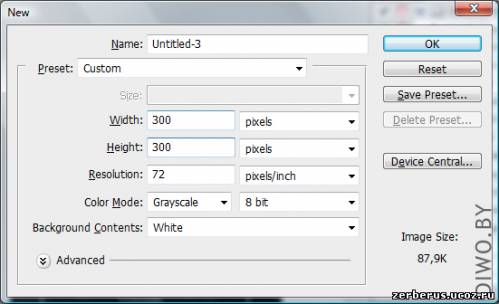
Создаем новый документ нужного вам размера. У меня размер документа 300Х300. Выбираем в меню File>New(Файл>Новый) или нажимаем Ctrl+N и в появившемся окошке поставим нужные вам размеры Width(Ширина) и Height (Высота).
Шаг 2.
Выберем фон для нашего документа. Здесь уже на ваше усмотрение… кому какой цвет нравится)
Шаг 3.
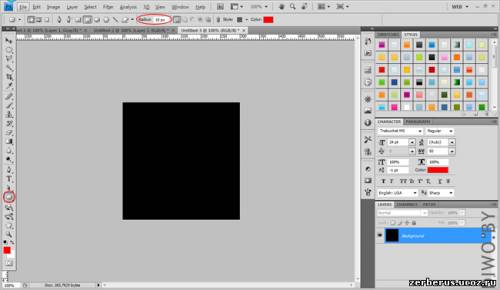
Выберем нужную форму будущей кнопки. Я выбрал прямоугольник с скругленными углами. Выбираем инструмент Rounded Rectangle Tool (Скругленный прямоугольник). И задаем в панели опций радиус скругления углов Radius(Радиус) равный 10.
Шаг 4.
Рисуем наш прямоугольник нужного размера.

Шаг 5.
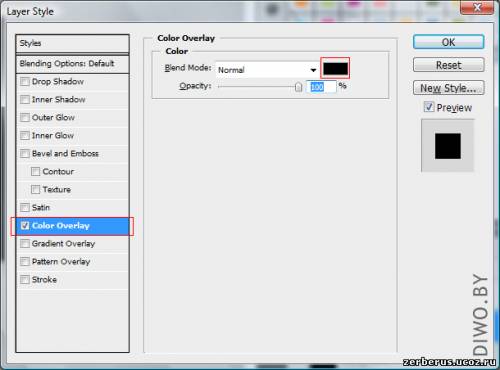
Выберем цвет для нашей кнопки. Дважды кликните по только что созданному слою и в появившемся окне выставьте следующие параметры.
Шаг 6.
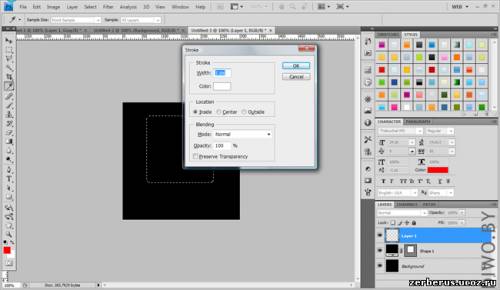
Создадим белый кант вокруг прямоугольника. Для этого создаем новый слой Ctrl+Shift+N. Удерживая клавишу Ctrl нажимам по пиктограммке слоя, созданного в 4 шаге. Тем самым получим выделение. Затем в меню выберите Edit>Stroke (Редактирование>Выполнить обводку). В появившемся окошке выберите цвет обводки, толщину в 1px и нажмите ОК.
Шаг 7.
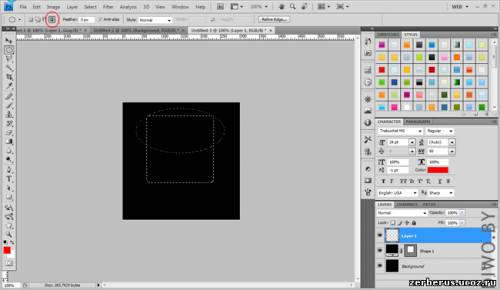
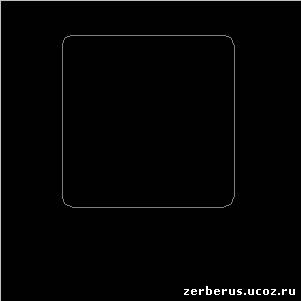
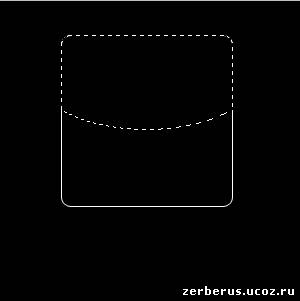
Сделаем блик. Создаем новый слой. Если вы убрали выделение, то верните его обратно как написано в предыдущем шаге. Затем выбираем инструмент Elliptical Marquee Tool (Овальная область) и удерживая клавиши Alt+Shift рисуем сверху нашего выделения овал как показано на рисунке.
В результате у вас должно получится вот такое выделение.

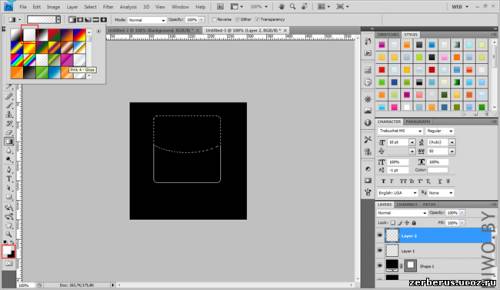
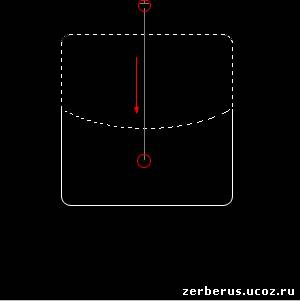
Теперь берем инструмент Gradient Tool (Градиент). Нажимаем клавишу D, чтобы сбросить основной и вспомогательный цвета на черный и белый, затем клавишу X, чтобы поменять эти цвета местами. В результате у вас в панели инструментов основным цветом должен быть белый. Выбираем в панели опций тип градиента от белого к прозрачному.
И протянем градиент с верху вниз.

Шаг 8.
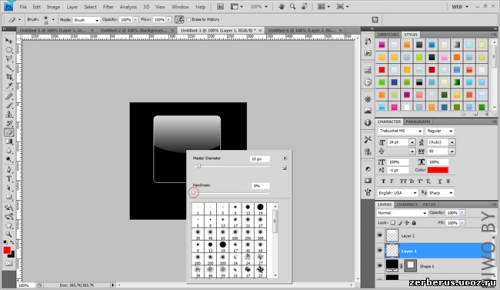
Стерем немного в нижних углах нашу белую обводку для того чтобы придать эффект внутреннего свечения. Для этого выберите инструмент Eraser Tool (Ластик), потом выберите слой с вашей обводкой. Убедитесь что жесткость кисти стоит на минимуме, т.е. ластик должен стирать плавно. Для этого нажмите правой кнопка в любом месте вашего документа у становите Hardness (Жесткость) на минимум.
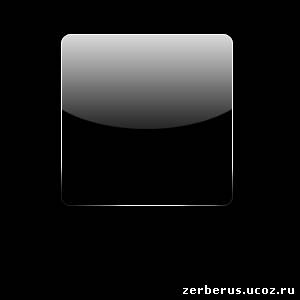
Немного стерли и должны получить примерно такой результат.

Шаг 9.
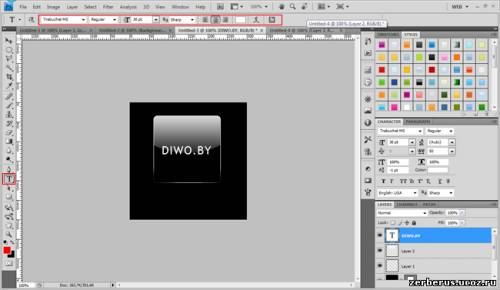
Вот в принципе наше стеклышко и готово. Теперь добавим на нее текст, чтобы сделать из него кнопку. Выберите инструмент Horizontal Type Tool(Горизонтальный текст) выделите область в которой будете писать и напишите что-нибудь на вашей кнопке. Цвет, шрифт, размер и другие настройки текста вы можете изменить в панели опции.
Шаг 10.
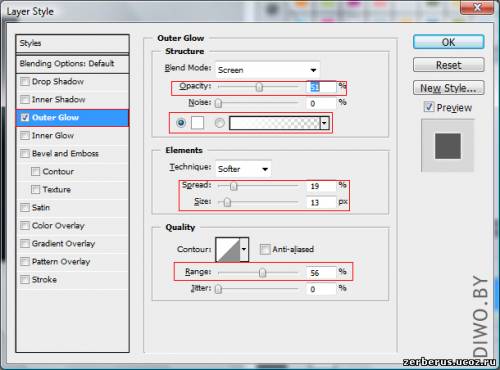
Придадим тексту немного свечения. Кликнем по слою с текстом дважды и в появившемся окне Layer Style (Стиль слоя ) выставим следующие параметры.
Вот и все. Вот что у нас получилось

А после некоторых действий вы можеть вот так украсить ваш аватар.

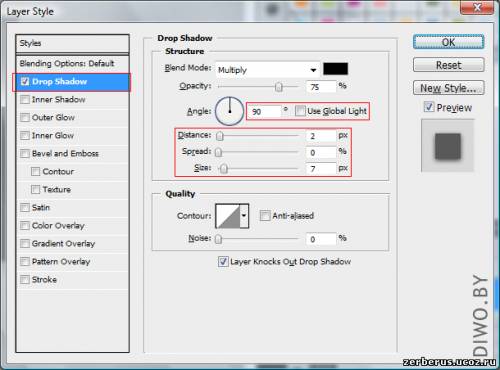
Для этого сделайте фон чуть светлее, чтобы были видны тени. Для этого выберите нужный цвет, затем самый нижний слой с ваши фоном и нажмите Alt+Del, чтобы выполнить заливку фона нужным цветом. Затем поместите свое изображение между слоем с фигурой нашего стекла и слоем с белой обводкой. Обрежьте углы вставленного изображения. Затем дважды кликните по слою с нашей фигурой, которую создавали в шаге 4. И в появившемся окне установите следующие параметры.
Затем выберите все слои кроме фона. Сначала выберите первый слой, затем нажмите клавишу Shift и выберите последний слой. Затем скопируйте эти слои путем перетаскивания на кнопку Create a new layer (Создать новый слой) и нажмите Ctrl+E чтобы склеить их в один слой.

Выберите в меню Edit>Transform>Flip Vertical (Редактировани>Транформация>Отразить по вертикали) и перетащите этот слой так чтоб он оказался под нашим первым результатом. Выберите инструмент Move Tool (Перемещение) и просто перетяните его в нужное место.

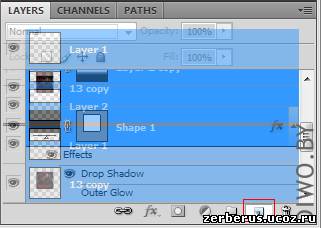
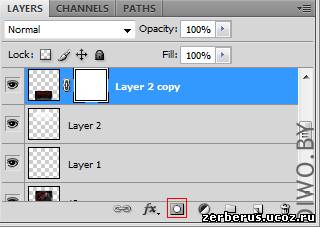
Осталось только добавить маску слоя и сделать отражение более реалистичным. Чтобы создать маску слоя нажмем на кнопочку Add Vector Mask (Добавить векторную маску) внизу палитры слоев Layers (Слои).

Теперь берем инструмент Gradient Tool (Градиент). Нажимаем клавишу D, чтобы сбросить основной и вспомогательный цвета на белый и черный, затем клавишу X, чтобы поменять эти цвета местами. В результате у вас в панели инструментов основным цветом должен быть черный. Выбираем в панели опций тип градиента от черного к прозрачному. И протягиваем градиаент снизу вверх. Только убедитесь что выбрана именно маска слоя, а не сам слой.

Надеюсь вам понравилось и пригодится...